Book Lovers - Download a Free Blogger Template and Kickstart a Year of Classic Literature
 |
| Demo | Download |
I realise that Blogger Buster readers may find posts about literature a little "off topic". To appeal to all +Blogger users, I've created a free template for everyone to enjoy, and would appreciate any support from those who are interested to help launch my literary project on Kickstarter.
September 16, 2013
Free Blogger Template - Responsive Portfolio
 |
| Demo | Download |
Responsive Portfolio is a free, professionally designed template for your Blogger site with many useful features. Developed for those who want to showcase their portfolio, it includes the ability to display a jQuery carousel, and the whole template adjusts according to the size of the device it is viewed on.
Features of this template include:
- Fluid width and responsive image size
- jQuery carousel which can be placed anywhere in the template (or even in a blog post!)
- All fonts and colours can be changed using the Blogger Template Designer
- Elegant design and classic layout
- Plenty of room for all of your widgets
Take a look at the demo site and resize your browser window to see how
the template responds, or simply download Responsive portfolio to begin
using this template right away!
August 13, 2012
Incipient - A Free Responsive Blogger Template
Incipient is a free responsive template for Blogger, which offers a
simple layout which adjusts according to the size of the screen it is
viewed upon.
Fully customizable through the Blogger Template Designer, this simple design is suitable for a wide variety of blogs and is fully gadgetized.
On wider screens, the template expands to the width of the screen, including a right-aligned sidebar and two widget sections in the footer. For smaller resolutions, the template adjusts and sidebar gadgets appear beneath the main posts section, while the footer gadgets widen to the width of the screen.
View the live demo or read on for screenshots and installation details.
Fully customizable through the Blogger Template Designer, this simple design is suitable for a wide variety of blogs and is fully gadgetized.
On wider screens, the template expands to the width of the screen, including a right-aligned sidebar and two widget sections in the footer. For smaller resolutions, the template adjusts and sidebar gadgets appear beneath the main posts section, while the footer gadgets widen to the width of the screen.
View the live demo or read on for screenshots and installation details.
June 01, 2012
30+ Free and Inspiring Blogger Templates
Showcasing the designs of Blogger template designers has been a regular
feature on Blogger Buster. Each time I compile a collection of Blogger
templates, I am fascinated to see the variety of free designs available.
But after seeing some of the free designs available in 2012, this time
I'm truly awed.
Having discovered (and of course, bookmarked) some truly amazing Blogger template designers, I present more than 30 of my favourite templates for 2012 with full template screenshots and links to the designers' sites.
P.S. Don't forget to check out some of the older Blogger template collections!
Having discovered (and of course, bookmarked) some truly amazing Blogger template designers, I present more than 30 of my favourite templates for 2012 with full template screenshots and links to the designers' sites.
P.S. Don't forget to check out some of the older Blogger template collections!
April 23, 2012
Free Blogger Template - CleanRed Portfolio Design
CleanRed is a portfolio style template, originally created for CSSHeaven.org and now converted for use as a Blogger template.
This template is wholly compatible with Blogger's Template Designer. All fonts, font colours, background colours and widths may be changed through the interface. It's even possible to change the layout while retaining most of the template's stylistic properties!
 |
| CleanRed Homepage, including a welcome message above the latest posts |
This template is wholly compatible with Blogger's Template Designer. All fonts, font colours, background colours and widths may be changed through the interface. It's even possible to change the layout while retaining most of the template's stylistic properties!
February 14, 2011
Minimal Swiss Design - Free Blogger Template Released
 |
| Minimal Swiss Design template - View Live Demo |
Although I rarely choose to convert other theme formats to Blogger, every so often a design comes along which I'd love to be available for my favourite platform.
The Minimal Swiss Design theme by Marios Lublinski (released by Smashing Magazine) is just one of those templates. Ideally suited to artists and designers, this simple and beautiful theme instantly inspired me to create a Blogger conversion (including additional theme options for customizing the design).
I'm releasing this Blogger template for free under the GPLv2 License, which means you can use them for all your projects for free and without any restrictions.
Take a look at the live demo site to see this theme in action.
December 13, 2010
Free Template - Blogger Buster Christmas
October 30, 2010
Sleepy Hollow - A Free Blogger Template for Halloween
It's been a long time since I designed a free Blogger template, so since
Halloween is one of my favourite holidays I decided to design "Sleepy
Hollow" - just in time for October 31st!
"Sleepy Hollow" is a simple, customizable template built to be used with the new Blogger Template Editor. It features:
"Sleepy Hollow" is a simple, customizable template built to be used with the new Blogger Template Editor. It features:
- Halloween themed background images (designed by Iaroslav Lazunov)
- Customized fonts for titles, using the IM Fell font family (via Google Web Fonts)
- Elegant, customizable colour scheme
- As customizable as Blogger's new templates (width, height, colours, layout)
September 08, 2009
Nexus 5 - A New Blogger Template for Free Download
It's been a while since I've designed a Blogger template for free release. But after reading this excellent tutorial on Smashing Magazine, I was inspired to create something different: an ultra-customizable, HTML5 based template for Blogger.
Nexus 5 is a one column template, with widgetized sections in the footer for any gadgets you may like to include. A wider, two column version will be available shortly for those who prefer gadgets in a sidebar section.
Nexus 5 is a one column template, with widgetized sections in the footer for any gadgets you may like to include. A wider, two column version will be available shortly for those who prefer gadgets in a sidebar section.
November 26, 2008
Free Blogger Template: Halo 01 (Minimalist, grid based design)
Here is another free Blogger template for you to download: Halo 01.
This template uses a minimalist, grid-based layout and a unique presentation of post meta-data (labels, posting date, etc) which appear in a column to the left of each post. You can preview a larger version of this template by clicking on the image or viewing the demonstration blog.
More features of this template include:
Download the Halo 01 template and save this to a location on your computer. This template is contained in a Zip folder which you will need to extract using Winzip or your favorite extraction program (if you use WIndows XP, you should be able to decompress the file automatically).
Ensure you have saved the Halo_01.xml file to a location on your computer which you can remember easily. Then log into your Blogger dashboard and go to Layout>Edit HTML.
Near the top of the screen, you will see the "Backup and restore" section where you can upload a new template to your blog:
Click on the "Browse" button to locate the Halo_01.xml file on your computer, then press "Upload" to replace your old template with this new template.
If you have many widgets in your existing layout, you may be prompted to delete these before the changes can be saved. Be sure to make a back-up of any important widgets before saving these changes! Alternatively, take a look at my tutorial for how to retain widgets when changing Blogger templates.
Once you have uploaded your new template (and confirmed deletion of widgets if necessary), your new template is ready to be configured.
The navigation links beneath the header section have been coded into the template. To edit or add your own links, you will need to edit this section of the template code:
The code highlighted in red demonstrates the actual links you should change: replace these with the URL which you want the navigation buttons to point to.
The code in blue is the link text. You should replace these snippets with the text you would like to be displayed on the navigation buttons.
The CSS code required to style the Flickr Photostream is already present in the Halo 01 Blogger template. To add the code required to display a Flickr Photostream, go to Layout>Page Elements in your Blogger dashboard and click the "Edit" link for the Flickr Photostream widget.
Then copy and paste the following code into the content section for this widget:
Replace the user ID number (highlighted in bold red) with your own unique Flickr ID. If you do not know what your Flickr ID is, you can find this easily using idGettr; simply enter your Flickr username and this simple utility will find your Flickr ID for you!
Finally, save your changes to this widget. Now when you view your blog in your browser, your own Flickr images will appear as thumbnails in this widget.
Firstly, design your avatar and ensure this is 60px wide and 50px tall. Upload this new avatar to your favorite image host (I prefer Picasa Web Albums, though you could use Photobucket or any hosting service you prefer). Be sure to copy the URL of your avatar to your clipboard.
Next go to Layout>Edit HTML in your Blogger dashboard, and check the "Expand widget templates" box. Then search for the following line of code:
Replace the code highlighted in red with the URL of your new avatar, being sure not to disturb the surrounding single quotes ('). Preview your template to ensure no mistakes have been made when pasting your URL, and if all is well, proceed to save your template.
All images and content used in this template were created by myself, including the mini-icons used for the post meta-data.
This template is distributed under the Creative Commons Non-Commercial Attribution 3.0 license. This means you can use the template in any of your projects and make any modifications you choose, so long as you do not sell this template and provide attribution to the original author in some way.
This template uses a minimalist, grid-based layout and a unique presentation of post meta-data (labels, posting date, etc) which appear in a column to the left of each post. You can preview a larger version of this template by clicking on the image or viewing the demonstration blog.
More features of this template include:
- Navigation links beneath the header
- Icon to the right of the header (which can be replaced with your own photo or avatar if preferred)
- Fully widgetized sidebar
- Three column footer section
- Styling (and code) to display your own Flickr photostream
- Fonts and colors can be customized through your Blogger dashboard
How to upload the Halo 01 Template to your blog
Download the Halo 01 template and save this to a location on your computer. This template is contained in a Zip folder which you will need to extract using Winzip or your favorite extraction program (if you use WIndows XP, you should be able to decompress the file automatically).
Ensure you have saved the Halo_01.xml file to a location on your computer which you can remember easily. Then log into your Blogger dashboard and go to Layout>Edit HTML.
Near the top of the screen, you will see the "Backup and restore" section where you can upload a new template to your blog:
Click on the "Browse" button to locate the Halo_01.xml file on your computer, then press "Upload" to replace your old template with this new template.
If you have many widgets in your existing layout, you may be prompted to delete these before the changes can be saved. Be sure to make a back-up of any important widgets before saving these changes! Alternatively, take a look at my tutorial for how to retain widgets when changing Blogger templates.
Once you have uploaded your new template (and confirmed deletion of widgets if necessary), your new template is ready to be configured.
How to change the navigation links
The navigation links beneath the header section have been coded into the template. To edit or add your own links, you will need to edit this section of the template code:
<div class='nav'>
<ul class='nav fix'>
<li><a expr:href='data:blog.homepageUrl' title='Return to the the frontpage'>Home</a></li>
<li><a href='#' title='Read about this blog'>About</a></li>
<li><a href='#' title='Link title'>Link</a></li>
<li><a href='#' title='Link title'>Link</a></li>
<li><a href='#' title='Link title'>Link</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to the main feed via RSS'>RSS</a></li>
<li class='skip'><a href='#main' title='Skip to content'>Main</a></li>
</ul>
</div>
The code highlighted in red demonstrates the actual links you should change: replace these with the URL which you want the navigation buttons to point to.
The code in blue is the link text. You should replace these snippets with the text you would like to be displayed on the navigation buttons.
How to configure your Flickr Photostream
The CSS code required to style the Flickr Photostream is already present in the Halo 01 Blogger template. To add the code required to display a Flickr Photostream, go to Layout>Page Elements in your Blogger dashboard and click the "Edit" link for the Flickr Photostream widget.
Then copy and paste the following code into the content section for this widget:
<script src='http://www.flickr.com/badge_code_v2.gne?count=9&display=random&size=s&layout=x&source=user&user=8131003%40N03' type='text/javascript'/>
Replace the user ID number (highlighted in bold red) with your own unique Flickr ID. If you do not know what your Flickr ID is, you can find this easily using idGettr; simply enter your Flickr username and this simple utility will find your Flickr ID for you!
Finally, save your changes to this widget. Now when you view your blog in your browser, your own Flickr images will appear as thumbnails in this widget.
How to change the icon in the header
The generic icon in the top right of the header section can be replaced with your own avatar if you prefer.Firstly, design your avatar and ensure this is 60px wide and 50px tall. Upload this new avatar to your favorite image host (I prefer Picasa Web Albums, though you could use Photobucket or any hosting service you prefer). Be sure to copy the URL of your avatar to your clipboard.
Next go to Layout>Edit HTML in your Blogger dashboard, and check the "Expand widget templates" box. Then search for the following line of code:
<p id='authorIntro'><img alt='Icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5ei2T7ZM-_LjQANO02y6gHtuc9ngDLRbBom-ZMucA4Ec0aqdqu2TBYQI4uk9uPf6WE7Bod5Bx8yQYWk10aHWjymYn1dVubJOmyuDuIYcXhxUS38_lWF0UdtMTPME2m9pUwocBOMn9RUXS/s144/avatar.gif'/><span><data:description/></span></p>
Replace the code highlighted in red with the URL of your new avatar, being sure not to disturb the surrounding single quotes ('). Preview your template to ensure no mistakes have been made when pasting your URL, and if all is well, proceed to save your template.
Licensing and copyright information
All images and content used in this template were created by myself, including the mini-icons used for the post meta-data.
This template is distributed under the Creative Commons Non-Commercial Attribution 3.0 license. This means you can use the template in any of your projects and make any modifications you choose, so long as you do not sell this template and provide attribution to the original author in some way.
Your thoughts?
I hope you enjoy using the Halo 01 template for your blogging projects! Please feel free to offer your comments and opinions using the form below.October 28, 2008
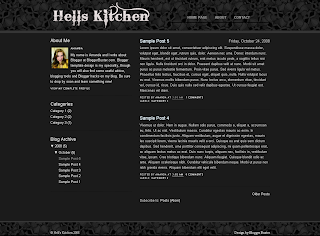
Hell's Kitchen: A Spooky Halloween Themed Blogger Template
 In
the spirit of Halloween, I have designed another dark and spooky
Blogger template for your free download. Hell's Kitchen is a wide two
column theme, with a sidebar floated to the left and integrated
navigation links in the header.
In
the spirit of Halloween, I have designed another dark and spooky
Blogger template for your free download. Hell's Kitchen is a wide two
column theme, with a sidebar floated to the left and integrated
navigation links in the header.All of the fonts and colors used in this theme are customizable through the Fonts and Colors section of the Blogger dashboard. It's easy to use, and should work "right out of the box" with little customization required.
Take a look at the Hell's Kitchen demonstration blog to see this design in action.
The header and footer sections include a "skulls" background image which is a slightly modified version of the "Bones" tile from DinPattern. I've also included the PSD of the header banner so you can modify this for your own requirements. The font used in this header banner is "Bleeding Cowboys" by Last Soundtrack which you can download for free from DaFont.com.
Preview Hell's Kitchen
Download the "Hell's Kitchen" Blogger Template Package (Zip File)
How to upload this template
Included in the Zip folder, you will find the following files:- hells-kitchen.xml - The actual template file
- hells-kitchen-readme.pdf - A PDF help file to help you upload and configure this template.
- skulls-bg.jpg - The background image for the header and footer sections
- hells-kitchen-logo.gif - The header banner used in the demo
- hells-kitchen-logo.psd - The PSD for the header logo, which you can adapt for your own blog title.
Back-up any important widgets
When you upload a new template to your blog, you may be prompted to delete some of your existing widgets. This is because the new template does not have "placeholders" for all existing widgets within the code.If your existing template includes many important widgets, it is good practice to back-up these widgets before uploading a new template. Peter Chen of Blogger Tips and Tricks recently posted a great article explaining how to back-up your Blogger gadgets.
You may also like to read my tutorial about transferring widgets from one template to another.
Uploading the XML file to your blog
Once you have extracted the files and have backed up any important widgets, log in to your Blogger dashboard and select the blog you wish to upload this template to.
Then go to Layout>Edit HTML. Near the top of the screen, you will see the following section:
Click the "Browse" button, and locate the "hells-kitchen.xml" file where it is saved on your hard drive. Then click the "Upload" button.
You may be prompted to delete some of your existing widgets, so be sure you have backed up these widgets if they are required in your new template design (see above).
Finally, you should see a message which says "Your changes have been saved. View blog". This means that your template has been successfully uploaded, and you can now take a look at your new design.
Configuring your new template
Navigation Links
The Hell's Kitchen template contains a Links List widget in the header which provides navigation links.
To make these links appear, you need to go to Layout>Page Elements in your Blogger dashboard, click the "Edit" link for the Links List widget, and add your links as required.
These links will automatically appear side-by-side to the right of the blog title. As this section is 400px wide, you can add around 4 or 5 links of average sized link text before your links will appear on a new line beneath.
Adding a logo to the header
In the demonstration blog for Hell's Kitchen, I used a custom header image (which you can find i the download folder). This image is 400px wide, and uses the Bleeding Cowboys font from DaFont.com (free for personal use).I have included the PSD source file in the download folder which you can adapt to include your own blog title. Be sure to "Save for web" in GIF format, and use a dark grey color as the background on which transparency is overlaid.
Alternatively, you can create your own logo (if desired), which would need to be no wider than 400px.
Once you have modified or created your logo, go to Layout>Page Elements in your Blogger dashboard and click on the "Edit" link for the Header widget.
Click the "Browse" button to select the logo image from your computer, and ensure you have checked the "Use instead of title and description" selection so this will display instead of the text-based title and description.
Finally, save these changes and enjoy your Halloween themed Blogger layout!
More Halloween Goodies for your Blogger blog
Last year, I released two other free Halloween themed templates for Blogger which you can download below:Smashing Magazine is also offering a selection of high quality Halloween goodies which you can use to decorate your blog and desktop:
I haven;t had much time to research Blogger downloads for Halloween, so if you have designed or know of other downloads, please add these in the comments below and I will update this post with the information.
Final words
Lastly, I want to apologise for having spent so much time away from my blog. For various personal reasons, I needed to take some time off.But I'm back now, and hope to provide you with some great Blogger tutorials, free templates and more to make-up for the time I've spent offline ;)
I hope you enjoy using this template in your Blogger blogs! Please let me know your opinions by leaving your comments below.
September 11, 2008
10 Gorgeous New Blogger Template Releases for 9/11/08
This past week I've been on a short hiatus from blogging while working
through some important issues offline. Luckily my feed reader helps me
stay up to date on the latest Blogger news (albeit a little later than
normal) and I was thrilled to see some truly awesome Blogger templates
have been released in recent days.
Here are ten of my favorite new Blogger templates which are available for free download:
Google Chrome by Francisco (ZonaChrome)
A clean, blue two column theme based on the new Chrome Browser. Converted from the original Wordpress theme by Smashing Wordpress Themes.
Demo | Download
Grunge Superstar by Blog and Web
I'm quite a fan of the grunge design trend, and this is an excellent example of how this style can be adapted to a Blogger theme. This is a one column template with three sections in the footer for your meta-content. As you can see from the screenshot, the theme is monochrome though this would be perfect for a photoblogger or designer to showcase their work.
Converted from the original Wordpress theme by Arcsin.
Demo | Download
Firebug by ThemeLib
This is a stunning colorful template with two, three or four columns (depending on your customizations of the theme). It features built in feeds for your recent posts and comments, and includes spaces for 125px square ads in the sidebar.
I love the background texture of this theme which is best viewed in the demo blog (the screenshot here does not convey the tru detail of this theme), and with the fully featured functions, this is an excellent Blogger template to use.
Converted from the Wordpress template designed by Blog Oh Blog.
Demo | Download
Cool by Our Blogger Templates
This is a beautiful and feminine narrow two column theme with a fresh color scheme.
Details and download
Outdoor by Btemplates
A simple though well designed two column theme, converted from the Wordpress template by Styleshout.
Demo | Download
ZixPk Blue
Here is a stunning three column design which features spaces for ads, an integrated search function and navigation links below the header.
Demo | Download
Blue Pigment by Btemplates
A bold, colorful two column theme with integrated navigation links and stylized posts.
Demo | Download
Fervens Themes (A, B and C) by Blog and Web
Francisco has successfully converted all three variations of the Fervens Wordpress theme by Design Disease which was created for Smashing Magazine and its' readers.
All three are clean, simple and beautifully designed themes with excellent color highlighting for the sidebar widgets.
Details, demo links and download from Blog and Web
Cake Recipe by ThemeLib
This is a beautiful niche-based Blogger template which could be an ideal choice for a food/recipe blog. Includes three columns in the layout and widgets within the header for recent posys and comments.
Converted from the Wordpress template by Quality Wordpress.
Demo | Download
Special Tribute: Ramadhan Al-Mubarak by Our Blogger Templates
Our Blogger Templates has created a special tribute theme for Ramadhan, which includes two columns in the main layout and three sections in the footer. This is a beautifully designed template and an excellent tribute for this month of fasting.
More details and download
Which of these themes do you like the most? Feel free to leave your comments and opinions below.
Here are ten of my favorite new Blogger templates which are available for free download:
Google Chrome by Francisco (ZonaChrome)
A clean, blue two column theme based on the new Chrome Browser. Converted from the original Wordpress theme by Smashing Wordpress Themes.
Demo | Download
Grunge Superstar by Blog and Web
I'm quite a fan of the grunge design trend, and this is an excellent example of how this style can be adapted to a Blogger theme. This is a one column template with three sections in the footer for your meta-content. As you can see from the screenshot, the theme is monochrome though this would be perfect for a photoblogger or designer to showcase their work.
Converted from the original Wordpress theme by Arcsin.
Demo | Download
Firebug by ThemeLib
This is a stunning colorful template with two, three or four columns (depending on your customizations of the theme). It features built in feeds for your recent posts and comments, and includes spaces for 125px square ads in the sidebar.
I love the background texture of this theme which is best viewed in the demo blog (the screenshot here does not convey the tru detail of this theme), and with the fully featured functions, this is an excellent Blogger template to use.
Converted from the Wordpress template designed by Blog Oh Blog.
Demo | Download
Cool by Our Blogger Templates
This is a beautiful and feminine narrow two column theme with a fresh color scheme.
Details and download
Outdoor by Btemplates
A simple though well designed two column theme, converted from the Wordpress template by Styleshout.
Demo | Download
ZixPk Blue
Here is a stunning three column design which features spaces for ads, an integrated search function and navigation links below the header.
Demo | Download
Blue Pigment by Btemplates
A bold, colorful two column theme with integrated navigation links and stylized posts.
Demo | Download
Fervens Themes (A, B and C) by Blog and Web
Francisco has successfully converted all three variations of the Fervens Wordpress theme by Design Disease which was created for Smashing Magazine and its' readers.
All three are clean, simple and beautifully designed themes with excellent color highlighting for the sidebar widgets.
Details, demo links and download from Blog and Web
Cake Recipe by ThemeLib
This is a beautiful niche-based Blogger template which could be an ideal choice for a food/recipe blog. Includes three columns in the layout and widgets within the header for recent posys and comments.
Converted from the Wordpress template by Quality Wordpress.
Demo | Download
Special Tribute: Ramadhan Al-Mubarak by Our Blogger Templates
Our Blogger Templates has created a special tribute theme for Ramadhan, which includes two columns in the main layout and three sections in the footer. This is a beautifully designed template and an excellent tribute for this month of fasting.
More details and download
Do you have a theme to share?
If you are a Blogger theme designer or would like to share a theme you have created, please feel free to drop me a line or leave a comment so I may include your theme in the next round-up on Blogger Buster.Which of these themes do you like the most? Feel free to leave your comments and opinions below.
August 22, 2008
Blogger template releases for 08-22
In recent months, Blogger templates have increased in number and
quality. After last week's 125 Excellent Blogger Templates post, many
more remarkable templates have been released.
So from today and each Friday from now on, I'll be posting a new feature for Blogger Buster: a pick of the week's new Blogger template releases.
Here are 10 of the best free Blogger templates which have been released over the past couple of weeks, with links to the demonstration blogs and the author's download page.
This is a sleek, three column template based on the theme of Windows Vista. It's among the first Blogger templates to include pagination by default, and features stylized icons for important links and sidebar lists.
Demo | Download
Demo | Download
This template features a split column sidebar, and areas in/beneath the header section for your widgets and ads.
Demo | Download
Demo | Download
A stunning conversion of the original Wordpress theme by Deziner Folio, this design features unique Ajax functionality in the sidebar and a striking header section. It may require some editing of the template for your links and other information, but is otherwise an excellent theme.
Demo | Download
This is a minimalist template in which most of the fonts and colors can be altered easily through the Blogger dashboard. There is no working demonstration blog of this template though from the screenshots I can say it does look very interesting and is ideal for the blogger who prefers to customize their theme.
Download
Here is another flexible theme from Our Blogger Templates which includes a beautiful header banner and styled layout. Again, there is no working demo blog, though the overall appearance is bright and stunning.
Download
A pretty feminine theme made especially for Blogger users.
Demo | Download
Another minimalist and wholly customizable template by ThemeLib. This is a conversion of Brian Gardner's original theme for Wordpress and is useful for any style of blog or niche subject.
Demo | Download
Blogsmith by Aborregate
This is a simple, two column theme which was converted from a design by Free CSS Templates. A striking use of contrasting colors which should be useful for many styles of blog.
Demo | Download
I was waiting for this beautiful theme to be converted for Blogger after reading the teasing preview on InfoCreek's blog!
This is an elegant dark theme which is ideal for bloggers posting vibrant images as the color scheme really helps photographs stand out. There are two columns in the sidebar and an integrated calendar icon for each posting date.
Demo | Download
If you would like me to showcase our latest designs in future Friday listings, feel free to drop me a line or post your new themes in the dedicated forum thread and I'll do my best to include your designs in these regular showcase posts.
Please feel free to let us know what you think of this post and the selection of recent Blogger templates by leaving your comments below.
So from today and each Friday from now on, I'll be posting a new feature for Blogger Buster: a pick of the week's new Blogger template releases.
Here are 10 of the best free Blogger templates which have been released over the past couple of weeks, with links to the demonstration blogs and the author's download page.
Vista 84 by 84 Productions
This is a sleek, three column template based on the theme of Windows Vista. It's among the first Blogger templates to include pagination by default, and features stylized icons for important links and sidebar lists.
Demo | Download
Borboleta by Templates Nova Blogger
[Image removed due to concerns of copyright permissions with a photo on the demonstration blog]
A dark, two column theme with beautiful backgrounds for links in the header section.Demo | Download
Blue Weed by Template Godown
This template features a split column sidebar, and areas in/beneath the header section for your widgets and ads.
Demo | Download
Vibrant by GosuBlogger
Simple and beautiful, this themeis presented in shades of blue and green making it ideal for a technical or professional style blog.Demo | Download
DF Marine by Blog and Web
A stunning conversion of the original Wordpress theme by Deziner Folio, this design features unique Ajax functionality in the sidebar and a striking header section. It may require some editing of the template for your links and other information, but is otherwise an excellent theme.
Demo | Download
Brooklyn by Our Blogger Templates
This is a minimalist template in which most of the fonts and colors can be altered easily through the Blogger dashboard. There is no working demonstration blog of this template though from the screenshots I can say it does look very interesting and is ideal for the blogger who prefers to customize their theme.
Download
Sunshine by Our Blogger Templates
Here is another flexible theme from Our Blogger Templates which includes a beautiful header banner and styled layout. Again, there is no working demo blog, though the overall appearance is bright and stunning.
Download
Date Night by Suck My Lolly
A pretty feminine theme made especially for Blogger users.
Demo | Download
White Space by ThemeLib
Another minimalist and wholly customizable template by ThemeLib. This is a conversion of Brian Gardner's original theme for Wordpress and is useful for any style of blog or niche subject.
Demo | Download
Blogsmith by Aborregate
This is a simple, two column theme which was converted from a design by Free CSS Templates. A striking use of contrasting colors which should be useful for many styles of blog.
Demo | Download
Genesis by InfoCreek
I was waiting for this beautiful theme to be converted for Blogger after reading the teasing preview on InfoCreek's blog!
This is an elegant dark theme which is ideal for bloggers posting vibrant images as the color scheme really helps photographs stand out. There are two columns in the sidebar and an integrated calendar icon for each posting date.
Demo | Download
Do you design templates for Blogger?
I would like to make the Friday Showcase a regular feature here on Blogger Buster so readers can find the latest themes.If you would like me to showcase our latest designs in future Friday listings, feel free to drop me a line or post your new themes in the dedicated forum thread and I'll do my best to include your designs in these regular showcase posts.
Please feel free to let us know what you think of this post and the selection of recent Blogger templates by leaving your comments below.
August 14, 2008
Grid Focus - New Blogger XML Template
 Generally
I prefer to design Blogger templates from scratch than convert existing
themes, but for Grid Focus, I made an exception.
Generally
I prefer to design Blogger templates from scratch than convert existing
themes, but for Grid Focus, I made an exception.This beautiful, grid based design is among one of the best and most customizable themes I have ever used. Converted from the original Wordpress theme by Derek Punsalan of 5thirtyone.com, it features a neat three column layout, an amazing navigation bar and integrated links for the home, main-content and blog feeds. Take a look at this theme in action in the demo blog, or read on for download and installation details.
Here is a full page screenshot of the Grid Focus theme for Blogger:
All of the colors in this template can be changed from the Fonts and Colors section in your Blogger dashboard. So if you prefer to have a bright pink background and electric blue links, you can change these features with ease!
In the download package for this theme, I have included both the XML template and a text version of the template. Full instructions for upload and editing of links in the navigation bar are also included in the download.
If you have any problems downloading this theme, please let me know by leaving a comment below. Full support is offered in the Blogger Buster forum if required.
Credits and Copyight Notice
This theme is conveted from Derek Punsalan's original Grid Focus theme for Wordpress and is released under a Creative Commons Non Commercial Attribution License.This means that you can use this theme in your own personal projects, but you cannot sell this theme!
Please remember to give credit where credit is due! The credit link to 5thirtyone.com must remain intact in this template (this is a condition of use from the original designer).
Over to you!
I hope you enjoy this Blogger template and find the customization options to be suitable for your needs. Feel free to tell me your thoughts and opinions by leaving your comments below.August 04, 2008
12 Free Photoblog Templates for Blogger
With the increased trend towards photoblogging, many bloggers seek one
column templates which enhance the appearance of their photographs.
In this article, I have gathered 12 free Blogger XML templates which use the one column layout. These templates provide the perfect backdrop for photo-bloggers and designers to showcase their work.
Photoblog templates tend to have a different layout structure to regular templates. Because of this, I have included full page screenshots of these templates which offers a better overall view of the template.
1. Ser Photoblogger by Ser Turista
A minimalist CSS based template with three columns in the footer.
Demo | Download
2. The Pattern by Our Blog Templates
A wide photolog template which is ideal for those who prefer to display larger images in their posts.
Demo (image only) | Download
3. Restoration by Frivmo
A simple blue toned template with space for widgets in the footer.
Demo | Download
4. The Lake by Our Blog Templates
This beautiful one column template has plenty of space for images and three columns in the footer.
Download
5. Minimalista Negro by Blog and Web
An elegant single column template with iconized links for labels and dates.
Demo | Download
6. Ambiru by BlogCrowds
This narrow template is simple and dark with two columns in the footer for widgets. Converted from the classic Blogger template originally by Gecko and Fly.
Demo | Download
7. iPhone Template by Jackbook
Converted from the original theme by Themey, this single column template has the appearance of an iPhone.
Demo | Download
8. Photoblog by Our Blogger Templates
A minimalist template accented with pink titles.
Download
10. Neonix by Blog and Web
Neonix would look great with colorful imagery set against this green theme.
Demo | Download
11. Photoblog II by Our Blog Templates
Another wide photoblog template with a simple and elegant design.
Download
12. Photoblog (Dark) by Ser Turista
A dark one column theme which sets of colorful images perfectly.
Demo | Download
In this article, I have gathered 12 free Blogger XML templates which use the one column layout. These templates provide the perfect backdrop for photo-bloggers and designers to showcase their work.
Photoblog templates tend to have a different layout structure to regular templates. Because of this, I have included full page screenshots of these templates which offers a better overall view of the template.
1. Ser Photoblogger by Ser Turista
A minimalist CSS based template with three columns in the footer.
Demo | Download
2. The Pattern by Our Blog Templates
A wide photolog template which is ideal for those who prefer to display larger images in their posts.
Demo (image only) | Download
3. Restoration by Frivmo
A simple blue toned template with space for widgets in the footer.
Demo | Download
4. The Lake by Our Blog Templates
This beautiful one column template has plenty of space for images and three columns in the footer.
Download
5. Minimalista Negro by Blog and Web
An elegant single column template with iconized links for labels and dates.
Demo | Download
6. Ambiru by BlogCrowds
This narrow template is simple and dark with two columns in the footer for widgets. Converted from the classic Blogger template originally by Gecko and Fly.
Demo | Download
7. iPhone Template by Jackbook
Converted from the original theme by Themey, this single column template has the appearance of an iPhone.
Demo | Download
8. Photoblog by Our Blogger Templates
A minimalist template accented with pink titles.
Download
10. Neonix by Blog and Web
Neonix would look great with colorful imagery set against this green theme.
Demo | Download
11. Photoblog II by Our Blog Templates
Another wide photoblog template with a simple and elegant design.
Download
12. Photoblog (Dark) by Ser Turista
A dark one column theme which sets of colorful images perfectly.
Demo | Download
Over to you
I hope you enjoy this selection of free photo-blog style templates and may find these useful for your own blogging projects. Photo-blog style templates are becoming increasingly popular, though there are few blog designers who have constructed templates in this style. If I have missed any out, or if you discover any other free templates in this style, please let me know by leaving a comment below.July 01, 2008
New Blogger XML Template: BT Dark Green

BT Dark Green is my first Wordpress conversion. Originally created by Blogging Tips,
this is a slick and professional looking widget-ready theme (for
Layouts blogs) with mouseover effects for sidebar links and navigation
tabs. You can see the BT Dark Green template for Blogger in action here.
This template is very easy to set up and configure to your tastes. Simply download the XML template, upload this as a complete file to your blog, and add links as required in the "Link List" widget (which is built into the template). A "Home" link is already set up to lead back to your blog's home page.
Once installed, most of the fonts and colors can be changed through the Fonts and Colors section of your blog's dashboard, so if the default color scheme is too dark for you, this can be adapted to your personal needs.
The sidebar links and tabbed navigation buttons feature a nice mouseover effect to complement the color scheme of the template, and sidebar headings all have the matching icons to complement the green highlighting.
In the demo, the header includes a custom logo to match the theme. You can download this and change the title to suit your own blog. If you prefer not to use this logo, the header will instead include your blog's name and description (or you could design your own header banner instead).
There is also a built-in blog search function, which uses the default Blogger search function to return entries from your archives.
You may also notice on the Home and Archives pages that a message appears above the posts ("Latest posts" on the home page, and "Archives for [day/month/year]" on archive pages.
How to install this template
- First you need to download the BT Dark Green template. This is an XML file contained in a Zip folder (which also includes instructions for use).
- Once downloaded, unzip the contents of the folder and save to a location on your hard drive.
- Log in to your Blogger dashboard and select the blog where you want to install this template.
- Go to Layout>Edit HTML and look for "Upload a new template from a file on your hard drive". Click on the "Browse" button, and locate the bt-dark-green.xml file on your hard drive. Then select "Upload".
- This will upload the complete template file to your blog.
Please note that you may be prompted to delete some existing widgets when uploading this new template. This happens when installing any third-party template. If you need to retain all of your existing widgets, you can either make copies of the content to save on your computer, or transfer widgets over using the method described on this page.
I hope you enjoy using the BT Dark Green template! This is my first ever Wordpress theme conversion, though in the next few weeks I hope to convert other Blogging Tips themes for use with Blogger blogs.
Please let me know what you think (and also if you experience any problems with this template) by leaving your comments below.
Demo/Download BT Dark Green Blogger XML Template
PS: I've almost finished my next eBook: Choosing and Using a New Blogger Template which includes detailed informations and methods for all your template needs. Be sure to subscribe to Blogger Buster to learn when this eBook is released for download.May 02, 2008
"A New Day" Blogger XML Template Download
Here's a new Blogger XML template download for you: "A New Day".

Take a look at the demonstration blog for this new template to see it in action.
This is a pale, two column template with a wide posts area and sidebar (which should be wide enough to accommodate most wider styles of widgets, Adsense and possibly video too!).
You can download both the XML file and the HTML code for this template. Full instructions and download links are provided below.
The header section features an integrated "navigation" links list widget, so you can easily add and edit links to the main pages of your blog.
Other useful features include:
The only thing you may need to configure is the "Link List" widget in the header section, which you can access in the Layout>Page Elements section of your dashboard. In this widget, you can add links to the important pages of your blog (such as your "About" and "Contact" pages. Or if you prefer not to feature such links, you can simply delete this altogether!
However, I do plan to bring out a darker version of this template in the near future for those of you who would prefer a darker color scheme for your blogs ;)
Other than this, all other elements of this template may be changed, including all fonts, font colors and the border colors (which will also alter the color of the sidebar widget borders).
You can change these elements dynamically from within the Fonts and Colors section of your Blogger dashboard.
Here are links to each download version, along with full instructions for your to upload this to your blog.
Download XML File
Save this XML file to a convenient location on your computer.
Then go to Layout>Edit HTML in your Blogger dashboard. Near the top of this page, you will see a section which appears like this:

Use the "Browse" button to locate the XML template on your computer, then click on the "Upload" button to upload the "A New Day" template to your blog.
Once you have uploaded this template, you can then begin to add widgets, change the layout and tweak this template to your needs.
Read more about uploading Blogger XML templates.
You can view or download this file using the link below:
Download HTML Code
You may either view this code by following the link in your browser, or download this text file to your computer.
To upload this template using the HTML template code, simply highlight all of the text and copy this to your clipboard. Then go to Layout>Edit HTML in your Blogger dashboard. Highlight all of the code in the box, then paste the new code instead of the existing code.
Finally, preview your Blogger template to ensure everything looks well. If you have done this correctly, you should receive no errors and can proceed to save your new template.
Read more about uploading templates using the HTML template code.
This template is provided under a Creative Commons Attribution Licence.
This means that you may use, redistribute and modify this template in any way you like, so long as you provide correct attribution to the original author of this template in the form of a link back to Blogger Buster.
I hope that you enjoy this new template as much as I enjoyed creating it! Originally I had planned on using this for a new blog I've been working on, though as I was rather happy with the end result I didn't want to keep this to myself :)
Please do let me know your opinions or any questions about this template by leaving your comments below.

Take a look at the demonstration blog for this new template to see it in action.
This is a pale, two column template with a wide posts area and sidebar (which should be wide enough to accommodate most wider styles of widgets, Adsense and possibly video too!).
You can download both the XML file and the HTML code for this template. Full instructions and download links are provided below.
Features of this template
A New Day is a wide two column template, providing ample room for posts and also provision for wider sidebar widgets.The header section features an integrated "navigation" links list widget, so you can easily add and edit links to the main pages of your blog.
Other useful features include:
- Rounded corners for the sidebar widget headings
- Fonts and colors can be changed within the "Fonts and Colors" section in your Blogger dashboard.
- Author comment highlighting (with a different color heading for author's comments)
- Automatic "copyright" (according to blog title) in the lower footer section.
- Comment count below post titles
- Unique header image which spans the entire width of the page.
Using This Template
I have tried to ensure this template is as user-friendly as possible! A New Day should work "right out of the box" once this is uploaded to your blog.The only thing you may need to configure is the "Link List" widget in the header section, which you can access in the Layout>Page Elements section of your dashboard. In this widget, you can add links to the important pages of your blog (such as your "About" and "Contact" pages. Or if you prefer not to feature such links, you can simply delete this altogether!
Fixed elements of this template
The main background, and the background images for the main area of the blog are embedded in the template code. As such, the colors of these areas cannot be changed, unless you are willing to alter these images and upload these to your own image host.However, I do plan to bring out a darker version of this template in the near future for those of you who would prefer a darker color scheme for your blogs ;)
Other than this, all other elements of this template may be changed, including all fonts, font colors and the border colors (which will also alter the color of the sidebar widget borders).
You can change these elements dynamically from within the Fonts and Colors section of your Blogger dashboard.
Download Options for this template
There are two options for downloading this template: the XML template (which should be uploaded to your Blogger dashboard) and the HTML Code (a text based file which you should copy and paste).Here are links to each download version, along with full instructions for your to upload this to your blog.
XML Template Download
The following is the XML version of the "A New Day" Blogger template. To download this template, right click and choose "Save As".Download XML File
Save this XML file to a convenient location on your computer.
Then go to Layout>Edit HTML in your Blogger dashboard. Near the top of this page, you will see a section which appears like this:

Use the "Browse" button to locate the XML template on your computer, then click on the "Upload" button to upload the "A New Day" template to your blog.
Once you have uploaded this template, you can then begin to add widgets, change the layout and tweak this template to your needs.
Read more about uploading Blogger XML templates.
HTML Code Template Download
For those who prefer to copy and paste template code for their Blogger blogs, I have also provided the full HTML code for this template as a text file.You can view or download this file using the link below:
Download HTML Code
You may either view this code by following the link in your browser, or download this text file to your computer.
To upload this template using the HTML template code, simply highlight all of the text and copy this to your clipboard. Then go to Layout>Edit HTML in your Blogger dashboard. Highlight all of the code in the box, then paste the new code instead of the existing code.
Finally, preview your Blogger template to ensure everything looks well. If you have done this correctly, you should receive no errors and can proceed to save your new template.
Read more about uploading templates using the HTML template code.
Usage and Copyright Notice
All images featured in this template are hosted by Blogger Buster; you do not need to host these yourself (unless you would prefer to do so!).This template is provided under a Creative Commons Attribution Licence.
This means that you may use, redistribute and modify this template in any way you like, so long as you provide correct attribution to the original author of this template in the form of a link back to Blogger Buster.
I hope that you enjoy this new template as much as I enjoyed creating it! Originally I had planned on using this for a new blog I've been working on, though as I was rather happy with the end result I didn't want to keep this to myself :)
Please do let me know your opinions or any questions about this template by leaving your comments below.








































